الفريد اوتشوب



هواياتك : كمبيوتر
تاريخ التسجيل : 26/02/2011
العمر : 35
 الموقع : قسم الكمبيوتر الموقع : قسم الكمبيوتر
بطاقة الشخصية
الفريد اوتشوب: 5
 |  موضوع: حصرياً نموذج الاتصال لمدونات بلوجر الرسمية + شرح أضافة النموذج للصفحات موضوع: حصرياً نموذج الاتصال لمدونات بلوجر الرسمية + شرح أضافة النموذج للصفحات  الجمعة 25 أكتوبر 2013, 9:33 am الجمعة 25 أكتوبر 2013, 9:33 am | |
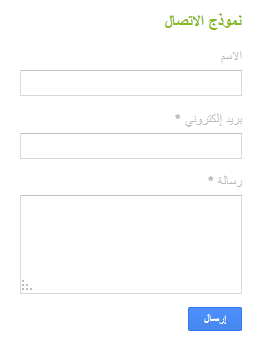
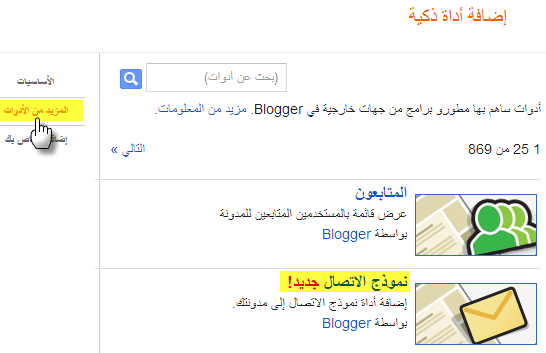
| حصرياً نموذج الاتصال لمدونات بلوجر الرسمية + شرح أضافة النموذج للصفحات أخيراً ظهرت أداة نموذج المراسلة الرسمية لمدونات بلوجر ، وهذه خطوة جد هامة لأهمية نموذج المراسلة لأي مدونة أو موقع ، ولضرورة التخلص من نماذج المراسلة المقدمة من خادم خارجي ، فالتخلص من الطرف الثالث والاعتماد على تكامل أجزاء المدونة وإضافاتها في مكان واحد أرى أنها سياسة ناجحة تضمن اعتمادية أكبر للمدونة. النموذج بسيط وعملي وسريع في المراسلة ، وأعجبني فيه دعمه للغة العربية بشكل ممتاز حتى لو كان نص الرسالة يحتوي كلمات إنجليزية فسوف لن يتعرض النص للإنقلاب في اتجاه الحروف كما يحدث عادة مع نماذج المراسلات الخارجية. أخيراً ظهرت أداة نموذج المراسلة الرسمية لمدونات بلوجر ، وهذه خطوة جد هامة لأهمية نموذج المراسلة لأي مدونة أو موقع ، ولضرورة التخلص من نماذج المراسلة المقدمة من خادم خارجي ، فالتخلص من الطرف الثالث والاعتماد على تكامل أجزاء المدونة وإضافاتها في مكان واحد أرى أنها سياسة ناجحة تضمن اعتمادية أكبر للمدونة. النموذج بسيط وعملي وسريع في المراسلة ، وأعجبني فيه دعمه للغة العربية بشكل ممتاز حتى لو كان نص الرسالة يحتوي كلمات إنجليزية فسوف لن يتعرض النص للإنقلاب في اتجاه الحروف كما يحدث عادة مع نماذج المراسلات الخارجية. شكل نموذج الاتصال بعد الاضافة  طريقة اضافة نموذج الاتصال او المراسلة الى جانب المدونة  شرح الاهم هنا طريقة اضافة كود الاداة الى الصفحات والمشاركات مثال :: - http://www.elmedan.tv/p/blog-page_25.html 1- نقوم باضافة الكود التالى فى احدي المشاركات او الصفحات وعدم تغير اي شئ بالكود - الكود:
-
<!-- نموذج الاتصال -->
<div style="background: #F3F3F3; border: 0px solid #C3C3C3; float: left; height: 100%; padding-top: 0px; width: 99%;">
<div class="form">
<form name="contact-form">
<p></p>
الاسم
<br>
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<p></p>
بريد إلكتروني
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<p></p>
رسالة
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<p></p>
<input type="button" value="إرسال" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
</div>
</form>
</div>
<br><center><font face="Arial, Helvetica" size="1"><b>
<a href="http://www.elmedan.tv/">الميدان نيوز</a>
</b></font></center>
<!-- نموذج الاتصال -->
2- الآن سيظهر نموذجان للإتصال ، سنخفي النموذج الذي تم اضافته في القائمة الجانبية عن طريق البحث فى القالب عن هذا السطر : - الكود:
-
]]></b:skin>
ونضيف الكود التالى فوق الكود السابق - الكود:
-
#ContactForm1 {display:none;}
ملحوظة مهمة جداً ::- لا يعمل الكود الذى سوف نضيفة فى الصفحات والمشاركات الا بتركيب النموذج الاصلى لبلوجر ثم اخفاءه او تركة ظاهرا واذا كنت تريد عدم اخفاء النموذج الاصلى لا تنفذ العملية رقم 2 وتم اضافة خلفية رصاصى لاضافة احترافية للقالب الاتصال والمثال فى الاعلي المصدر الميدان نيوز // http://www.elmedan.tv/2013/10/blog-post_25.html | |
|





