الفريد اوتشوب



هواياتك : كمبيوتر
تاريخ التسجيل : 26/02/2011
العمر : 35
 الموقع : قسم الكمبيوتر الموقع : قسم الكمبيوتر
بطاقة الشخصية
الفريد اوتشوب: 5
 |  موضوع: شرح اضافة الوجه الضاحكة فى تعليقات بلوجر موضوع: شرح اضافة الوجه الضاحكة فى تعليقات بلوجر  السبت 17 نوفمبر 2012, 1:15 pm السبت 17 نوفمبر 2012, 1:15 pm | |
| شرح اضافة الوجه الضاحكة فى تعليقات بلوجر
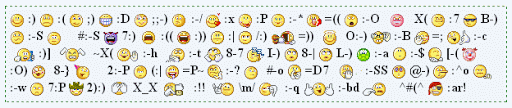
ياهو الوجوه الضاحكة على تعليق المدون . ياهو الوجوه الضاحكة متوفرة الآن في تعليق المدون. باستخدام جافا سكريبت مع هاك بسيط، يتم استبدال الأحرف مبتسم مبتسم مع الصور ياهو. كنت ياهو الوجوه الضاحكة في موقع ياهو العواطف وتنفيذ هذا البرنامج النصي. لقد غيرت بعض الأحرف مبتسم لاحتياجاتنا. يمكنك أن تجرب هذه التعليقات في شكل رفع الصوت عاليا.  شرح تركيب الكود فى مدونات بلوجر نقوم بالذهاب الى القالب والبحث عن الكود التالى - الكود:
-
]]></b:skin> اضافة الكود قبل - الكود:
-
.way2bloggingcsmly {
background: none repeat scroll 0 0 #EFF5FB !important;
border: 1px dashed green !important;
font-size: medium !important;
padding: 5px !important;
text-align: left !important;
font-weight:bold !important;
width:100% !important;
}
img.w2bsmly {
height: auto !important;
vertical-align: middle !important;
width: auto !important;
border:0px !important;
}
البحث عن العلامات اثنين رفع الصوت عاليا - الكود:
-
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
اضافة الكود قبل الكود السابق - الكود:
-
<div class="way2bloggingcsmly">
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif" alt="" class="w2bsmly"/> ;;-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif" alt="" class="w2bsmly"/> :-/
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif" alt="" class="w2bsmly"/> :-*
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif" alt="" class="w2bsmly"/> =((
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif" alt="" class="w2bsmly"/> :-O
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif" alt="" class="w2bsmly"/> X(
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/15.gif" alt="" class="w2bsmly"/> :7
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/16.gif" alt="" class="w2bsmly"/> B-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/17.gif" alt="" class="w2bsmly"/> :-S
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/18.gif" alt="" class="w2bsmly"/> #:-S
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/19.gif" alt="" class="w2bsmly"/> 7:)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif" alt="" class="w2bsmly"/> (
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif" alt="" class="w2bsmly"/> )
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/23.gif" alt="" class="w2bsmly"/> /:)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif" alt="" class="w2bsmly"/> =))
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/25.gif" alt="" class="w2bsmly"/> O:-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/26.gif" alt="" class="w2bsmly"/> :-B
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/27.gif" alt="" class="w2bsmly"/> =;
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/101.gif" alt="" class="w2bsmly"/> :-c
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif" alt="" class="w2bsmly"/> ]
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif" alt="" class="w2bsmly"/> ~X(
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/103.gif" alt="" class="w2bsmly"/> :-h
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif" alt="" class="w2bsmly"/> :-t
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/105.gif" alt="" class="w2bsmly"/> 8-7
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/28.gif" alt="" class="w2bsmly"/> I-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/29.gif" alt="" class="w2bsmly"/> 8-|
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/29.gif" alt="" class="w2bsmly"/> L-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/31.gif" alt="" class="w2bsmly"/> :-a
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/32.gif" alt="" class="w2bsmly"/> :-$
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/33.gif" alt="" class="w2bsmly"/> [-(
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/34.gif" alt="" class="w2bsmly"/> :O)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif" alt="" class="w2bsmly"/> 8-}
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/36.gif" alt="" class="w2bsmly"/> 2:-P
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/37.gif" alt="" class="w2bsmly"/> (:|
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/38.gif" alt="" class="w2bsmly"/> =P~
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/39.gif" alt="" class="w2bsmly"/>
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/40.gif" alt="" class="w2bsmly"/> #-o
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/41.gif" alt="" class="w2bsmly"/> =D7
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/42.gif" alt="" class="w2bsmly"/> :-SS
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/43.gif" alt="" class="w2bsmly"/> @-)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/44.gif" alt="" class="w2bsmly"/> :^o
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/45.gif" alt="" class="w2bsmly"/> :-w
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/47.gif" alt="" class="w2bsmly"/> 7:P
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/48.gif" alt="" class="w2bsmly"/> 2):)
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/109.gif" alt="" class="w2bsmly"/> X_X
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/110.gif" alt="" class="w2bsmly"/> :!!
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/111.gif" alt="" class="w2bsmly"/> m/
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif" alt="" class="w2bsmly"/> :-q
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/113.gif" alt="" class="w2bsmly"/> :-bd
<img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/114.gif" alt="" class="w2bsmly"/> ^#(^
<img src="http://l.yimg.com/a/i/us/msg/emoticons/pirate_2.gif" alt="" class="w2bsmly"/> :ar!
<a href="http://www.way2blogging.org" target="_blank">
<img src="http://2.bp.blogspot.com/_nDNgmK8FIyI/TBx__8vPtdI/AAAAAAAAAHM/DJscmXS8XFg/trans.gif" border="0"/></a>
</div>
نبحث عن الكود التالى - الكود:
-
</body> اضافة الكود قبل الكود السابق - الكود:
-
<script src='http://way2blogging.github.com/blogger-widgets/w2b-ysmileys-for-bloggercomments.js' type='text/javascript'></script>
احفظ القالب | |
|





